Number one among this year's Inc. 5000 Kentucky companies is Louisville e-commerce business, GuardianBaseball. It is a digital retailer supplying baseball and softball gear and emphasizing price and service.

Begun in 2017, GuardianBaseball has a 3-year growth rate of 2,874%, placing it 180th on the Inc. 5000 List.
eBlu Solutions, a Louisville software platform that provides authorization and benefits verification for specialty medications, is no. 2 on the Kentucky list and no. 189 on the Inc. 5000 List. Its 3-year growth rate is 2,769%. Founded in 2012, eBlu Solutions leverages technology for better patient outcomes.
In third place is Lexington software firm Bitwerx, a data-driven company specializing in the veterinary and dental markets. Bitwerx leverages data ‘to improve the customer journey’. With a 1,993% 3-year growth rate, it is 274th on the Inc. 5000 List.
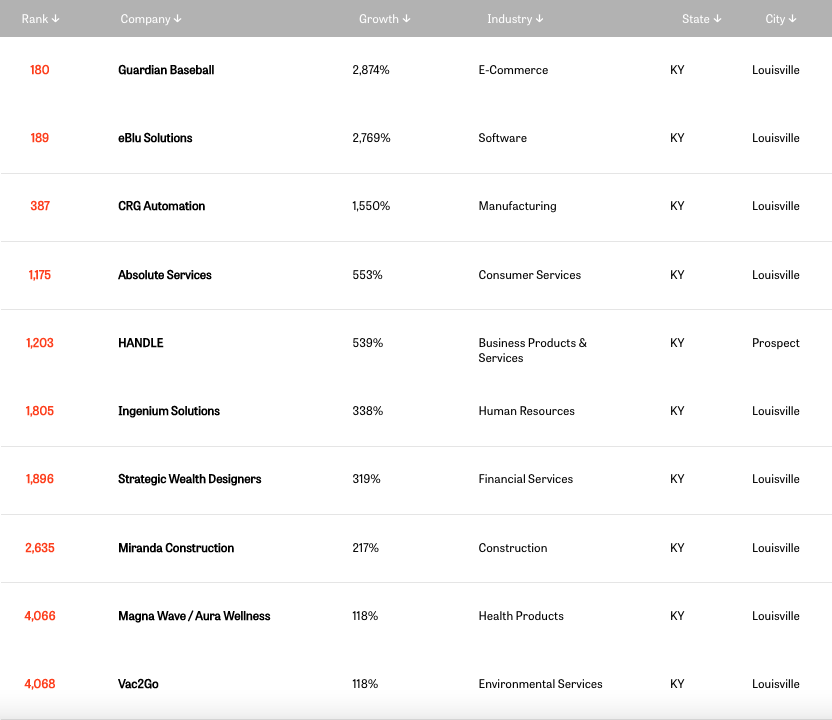
Congratulations to all Kentucky top ranked companies! The below screenshot shows the Louisville winners.